
Аудит сайта
Масштабирование
Дизайн-система
Javascript
Webpack
Задача
Команда VisageHall обратилась к нам за формированием digital-айдентики, редизайном и разработкой интернет-магазина.

Решение
При разработке креативной концепции сайта, мы вдохновлялись интерьерными решениями флагманского магазина, которые решили впоследствии перенести в digital-пространство. Плотную текстуру бетона мы передали через серый фон. Полированные стальные детали интерьера нашли своё отражение в белых элементах. Контрастные розовые структуры использовали как акценты при вёрстке сайта. Светящиеся вывески, дополняющие урбанистическую эстетику, воплотились в типографике — шрифте Formular.
Чтобы сделать дизайн сайта более минималистичным, мы выборочно использовали шрифтовые символы. А для того, чтобы подчеркнуть техническую строгость, добавили перечеркнутые нули. Разделы Sale и «Акции» подсветили с помощью двухэтажной сборки меню, добавили акцентный розовый цвет для динамичности вёрстки сайта.

В качестве основного стека выбрали Bitrix. Команда VisageHall самостоятельно управляет сайтом вместе с внутренней командой разработчиков, поэтому важна была возможность без труда вносить изменения и легко управлять визуальными компонентами сайта — менять заголовки в меню, футтере и карточках. Администрировать фронтенд и бэкенд можно самостоятельно, что значительно облегчает поддержку и развитие проекта в будущем.
Помимо технической части, важно было сделать интернет-магазин удобнее для покупателей. Появилась возможность оставлять отзывы на продукты, а находить уже полюбившиеся бренды стало удобнее и быстрее – достаточно добавить их в избранное.
Теперь команда VisageHall может сама настроить то, какие товары предлагать пользователю. В разделах «Блог» и «Каталог»появилась возможность отображать товары сразу в вёрстке — интересующие позиции пользователь может добавить в корзину или избранное, не переходя в поиск.

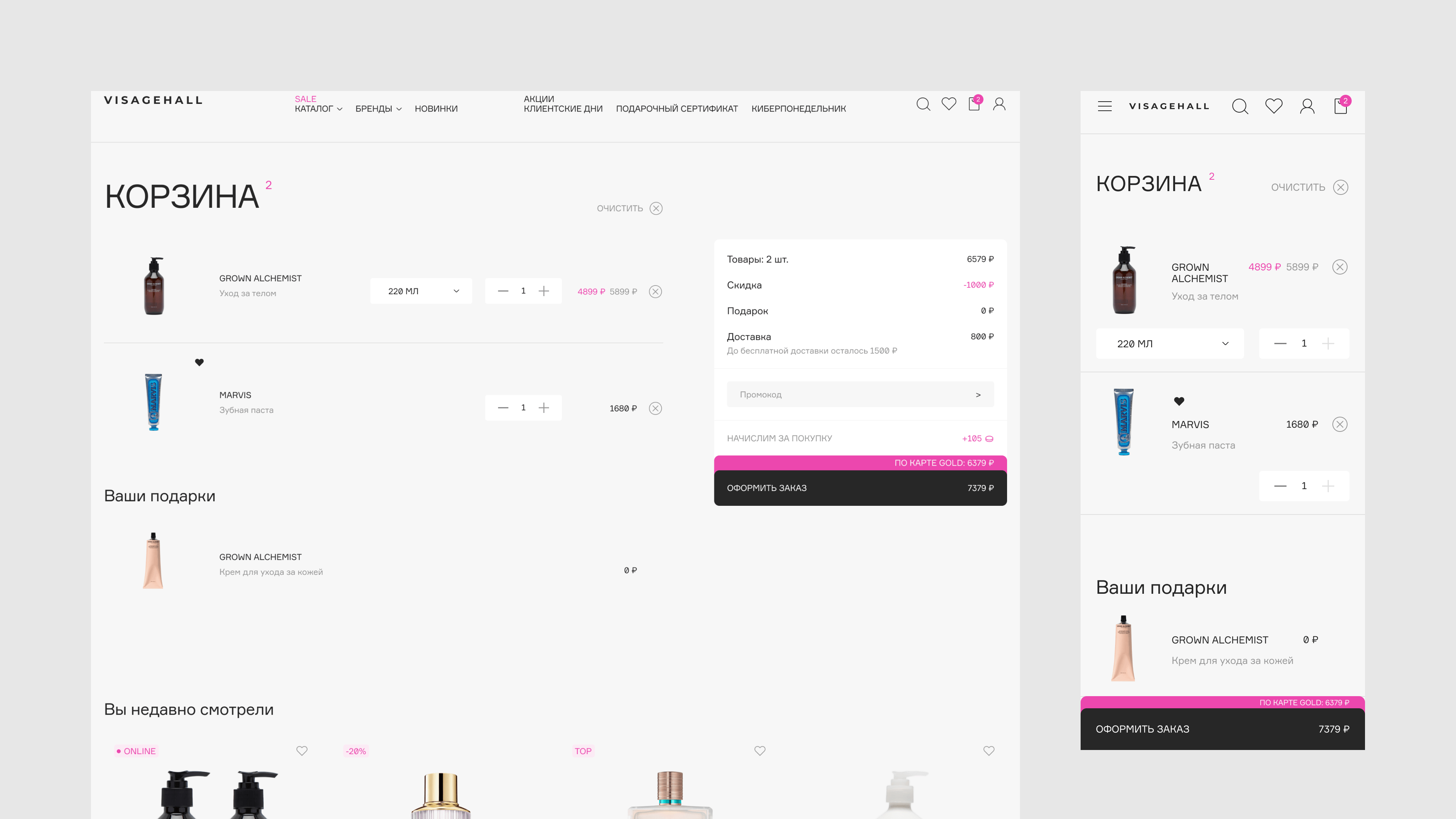
А в самой корзине теперь можно менять объём или цвет товара без необходимости покидать страницу.
Получился довольно минималистичный и лаконичный сайт, который передаёт ценности бренда, оставляя пространство и лёгкость для создания контента. Кроме того, мы разработали гайд, в котором описали правила масштабирования digital-айдентики, чтобы дизайнеры и контент-менеджеры клиента смогли дальше самостоятельно развивать стиль сайта. Сейчас мы продолжаем работать с VisageHall на поддержке: оптимизируем backend, делаем продуктовые исследования, готовим к релизу мобильное приложение.

