
- Исследования
Анализ конкурентов
Аудит сайта
Опрос целевой аудитории
- Дизайн
Концепция
Масштабирование
Дизайн-система
- Разработка
HTML / CSS
Javascript
Webpack
- Результат https://dantonehome.ru/
С 2014 года компания выросла и трансформировалась, прежний сайт перестал отражать стиль бренда, поэтому команда Dantone обратилась к нам за аудитом, редизайном и техническим обновлением интернет-магазина и дочерних сайтов бренда.
В эко-систему бренда входят интернет-магазин Dantone Home, производство мебели для кухни Dantone Kitchen, дизайн-бюро Dantone Buro и B2B направление Dantone Contract, предлагающее решения по комплектации жилых домов и коммерческих пространств — офисов, ресторанов, отелей, апартаментов.
Работать над дизайном мы начали с самого большого направления Home, который состоит из мебели и аксессуаров для дома. В начале мы провели дизайн-аудит бренда и поняли, что предыдущая версия сайта устарела стилистически, но не функционально. На сайте была устоявшаяся структура каталогов и большая база статей. Всё это мы разобрали, сохранили и упаковали в современный вид.

Дух бренда космополитичный, в меру традиционный и при этом уютный. Опираясь на брендбук, мы использовали интеллигентную триаду цветов.

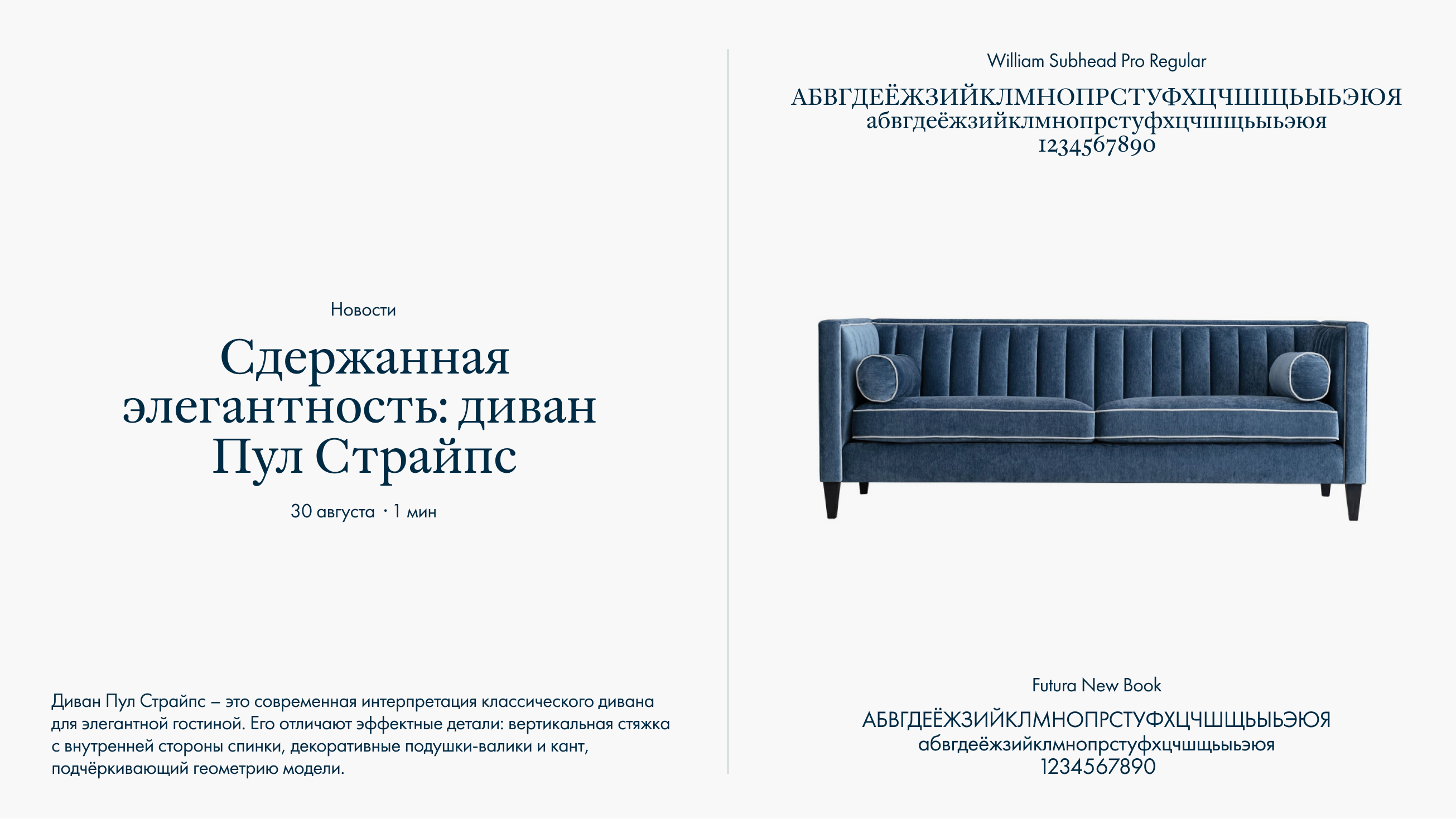
Чтобы подчеркнуть ноты нео-классики, мы выбрали антиквенный шрифт William в паре с рубленным Futura New.
Фотографии — характерная особенность бренда, на них мы сделали особый акцент на сайте. В баннерах оставили только ёмкие и краткие сообщения, а в каталоге — важные данные о товаре, чтобы не зашумлять изображения. В итоге получилась журнальная вёрстка.
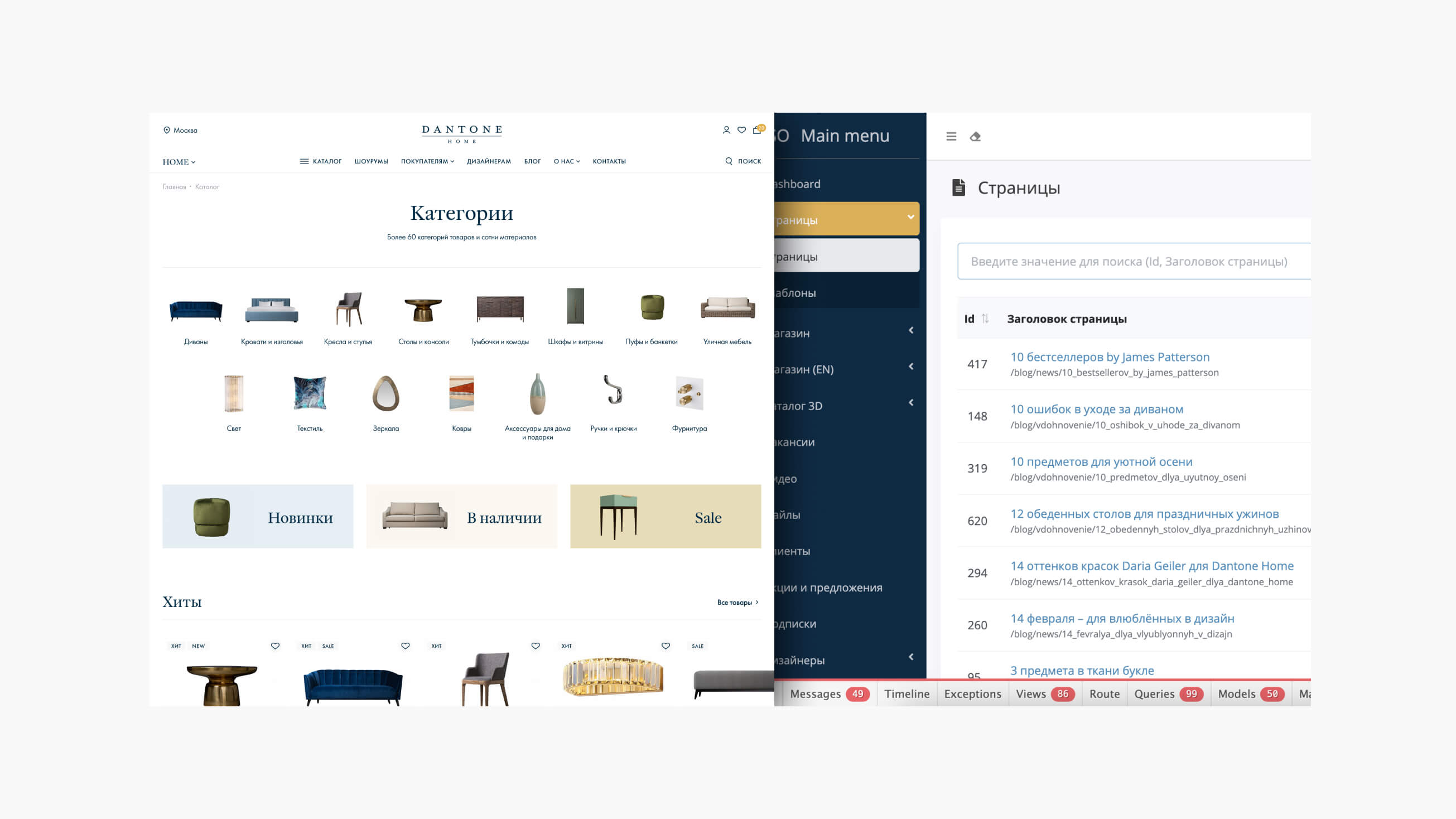
Кроме большого каталога мебели для дома, у компании есть отдельный каталог кухонь на заказ, услуги оформления бизнес-пространств и консультации дизайнеров. Всё это мы структурировали в единое меню, чтобы пользователи не запутались в большом ассортименте компании и смогли быстро найти нужные разделы с товарами и услугами.
Клиенты Dantone Home часто приезжают в шоурумы компании, чтобы посмотреть образцы. Важно было оформить карточки в каталоге так, чтобы через сайт пользователь мог в подробностях рассмотреть все аспекты мебели: ткань, фурнитура, материалы, размер. Для этого мы провели интервью с покупателями, и выяснили, какие характеристики они хотят видеть в карточке в первую очередь.
В каталоге клиента есть разные по сложности товары: модульный диван с вариантами отделки или ваза. У товаров есть разные условия оплаты и доставки. В работе над сценарием покупки нам было важно сделать его лёгким и понятным. Поэтому, блоки о способах оплаты и доставки мы оформили модальными окнами, чтобы клиент мог быстро просмотреть информацию, не переключаясь между страницами.
Большая доля коммуникации клиента с аудиторией происходит через блог. Мы сделали его простым, но визуально насыщенным. Внутрь статей добавили конструктор, чтобы клиент мог сам выстраивать структуру — создавать галереи фотографий или блоки с разделами товаров.
Конструктор есть не только в блоге, но и в других разделах. С помощью него клиент может добавлять страницы на сайт без разработчиков, например, создавать лендинги для новых услуг.

В качестве основного стека использовали фреймворк Laravel и отдельно фронтенд, который может работать на другом сервере и взаимодействовать с бэкендом через API. Такая архитектура позволяет компании масштабироваться — в короткий срок запустить дополнительный сайт в другом регионе.
Также мы создали единую админ-панель для всех направлений компании, чтобы управлять контентом было проще и быстрее.
«После проделанной работы мы получили современный сайт с обновленным дизайном. Теперь мы можем самостоятельно и оперативно создавать лендинги под разные задачи. Раздел „Новости“ превратился в полноценный блог с интересным оформлением и продвинутыми возможностями конструктора»

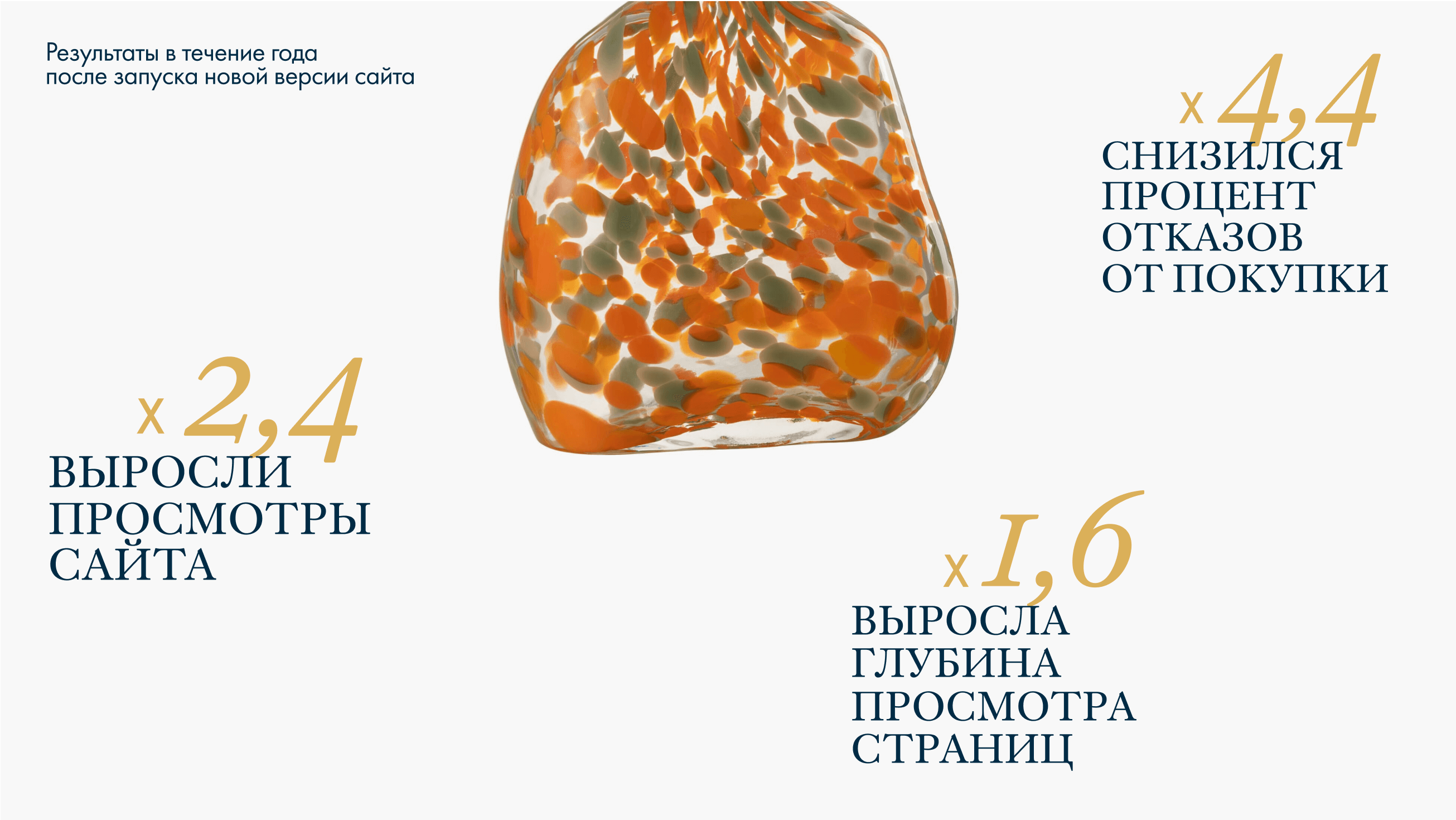
В новом дизайне сайта Dantone Home получилось отразить стиль бренда — синтез классики и contemporary, дизайнерских элементов и уюта.
Мы продолжаем сотрудничать с компанией и внедрять новый функционал. Например, планируем добавить возможность кастомизации мебели в карточку товара: выбор материалов, фурнитуры, комплектации.
